Are you seeking financial success on Poshmark? This dynamic social marketplace, established in 2011, revolutionized how we sell fashion items.
With an impressive $326 million in revenue in 2021 and over 8 million active users, Poshmark is a lucrative platform for sellers.
Furthermore, this platform isn’t just a marketplace; it’s a significant income source for resellers. Whether you’re listing brand-new items or gently used treasures, each listing in your Poshmark closet opens the door to vast financial opportunities.
So, to achieve a six-figure income and get started selling on Poshmark, you need to discover the right strategies to maximize your earnings through effective selling.
Expert Seller Tips for Poshmark Success
Expert Seller Kade Hill on Photography: Kade Hill, a top earner with over $100,000, emphasizes the power of high-quality photos. Great lighting is key to showcasing your posh finds, ensuring each item looks its best and attracts buyers.
Expert Seller Christin Bachman on Customer Experience: Christin Bachman focuses on the customer experience. She dives into trend analysis and buyer preferences, creating an exceptional shopping journey on Poshmark. Her approach turns casual browsers into loyal buyers, boosting sales and enhancing your resell reputation.
Expert Seller Samantha Mad on Pricing: Samantha Mad’s pricing strategy is a game-changer. She advises setting high prices based on market research. You can optimize your earnings by considering Poshmark’s fee structure and smartly using discounts.
11 Poshmark Tips To Make A Six-Figure Income

By adopting strategies such as capturing top-notch photographs and effectively utilizing the Poshmark app, sellers can elevate their presence and increase their chances of successful sales on the platform.
To reach a six-figure income using this platform, several effective strategies are outlined below:
1. Finding Items For Sale
To find items for sale effectively on this platform, focus on identifying on-trend and desirable pieces. Start by exploring your own wardrobe for quality items or visit local thrift stores for unique finds. A few tips are given below:
Identifying Sellable Items: Starting your Poshmark business requires identifying sellable items. Initially, your personal belongings or thrift store finds can be great for reselling. With time, observe what items on this platform attract buyers, including trending home goods.
Building Inventory: Align your items with customer trends and preferences. Start by listing items you own, reducing the risk and cost of sourcing. Expand gradually, focusing on items that fetch notifications and sales.
Expanding Product Range: Research market trends and include a range of products, such as home goods. This strategic expansion ensures sustainable growth and increased opportunities to sell goods and boost your Poshmark income in 2024.
2. Cleaning Your Items
On this platform, ensuring your items are clean, free from damage, and presentable can significantly impact their desirability and selling potential. Proper cleaning and presentation of your items enhance their appeal and increase the likelihood of a successful sale. Follow the given key points:
Inspecting and Preparing Items: Before listing on your Poshmark account, meticulously inspect each item. Damaged goods are a no-go for a successful Poshmark seller. Remember, making more money starts with presenting top-quality items that are clean and odor-free.
Damage Disclosure: As a Poshmark seller, honesty is your best policy. If you spot any damage during the inspection, be upfront about it in your product descriptions. This transparency is crucial in building trust within this platform community and with potential poshers who view your listings.
Presentation is Key: For posh parties or everyday sales, how you present your items can make a significant difference. Post-cleaning and inspection, take the time to ensure your items look their best. This attention to detail will set you apart as a seller and help your Poshmark account thrive in a competitive market.
3. Check Comparable Items
When pricing items on this platform, it’s crucial to check comparable sold products or “comps.” This helps in setting a realistic price relative to the market. A few key points are given below:
Setting the Right Price: To set competitive prices for clothes on this platform, it’s crucial to research similar items. This step is key to understanding market trends and determining realistic prices for what you’re selling. Additionally, this research is vital for aligning your pricing strategy with this platform’s dynamic market conditions.
Research and Analysis: Utilize this platform filters to compare items by color, size, and more. This detailed analysis helps tailor your prices to buyer’s expectations and market demands. Moreover, this approach is essential for any seller’s success, ensuring you’re comfortable with the prices you set on the app.
Flexible Pricing Strategy: Initially, set higher prices on your listings to create room for offers and discounts. This strategy can entice buyers, making them feel they’re getting a better deal. Furthermore, this tactic is beneficial for sales, especially when selling clothes and secondhand items, as recommended by this platform.
4. Taking Quality Pictures
To take quality pictures for this platform listings, focus on bright and clear lighting to highlight the item’s features. Ensure the background is simple and uncluttered to keep the focus on the product. Follow the given key points for better-quality pictures:
Photo Preparation: To make some money on this platform, begin by thoroughly cleaning your item. Capture close-up photos in good lighting to significantly enhance your product’s appeal. Quality images are key to attracting buyers and increasing your listing price.
Using the Poshmark App: For added convenience and to get sales, utilize the app directly for photography. Emphasize natural light and proper framing for high-quality images, which is crucial for making your listing stand out. This technique is a cornerstone tip in the blog by this platform for successful selling.
Invest in Photography Tools: As you aim for six figures on this platform, consider investing in tools like lightboxes and mannequins to elevate your presentation. Fill all 12 photo slots to provide various angles, ensuring priority mail shipments to your buyers. With enhanced photo quality, make some extra profits by appealing more effectively to your audience.
5. Using Keywords In Titles And Descriptions
To maximize your success on this platform, it’s crucial to utilize relevant keywords. This strategy ensures that your items are easily discoverable by users searching for specific products. A few strategies are given below:
Optimizing for Search: To boost sales, utilize relevant keywords in your titles and descriptions. This strategy not only helps buyers easily find the item they want to sell but also attracts those searching for specific brands and styles. Additionally, incorporating keywords enhances the visibility of your items in platform searches.
Avoiding Ineffective Terms: Avoid abbreviations and vague terms when listing on this platform. Precise, descriptive keywords are crucial for visibility, both on Poshmark and in Google searches. This approach is essential for top sellers aiming to maximize resale opportunities. Moreover, accurate descriptions help buyers understand exactly what Poshmark offers in each listing.
SEO Benefits: Effective keyword usage is key to attracting more buyers and boosting Poshmark sales. Proper SEO techniques ensure your items are easily discoverable, potentially leading to bundle discounts and increased sales. Furthermore, understanding what this platform requires in listings can significantly enhance your success on the platform.
6. Disclosing Damage
When selling on Poshmark, it’s essential to disclose any damage to items. Be transparent about tears, stains, or other issues to ensure buyer satisfaction and avoid returns. A few strategies are given below:
Transparency with Buyers: When creating a listing on Poshmark, it’s vital to be transparent about any damage. Mention tears, stains, or any malfunctioning parts. This honesty is key to maintaining your reputation and making money in the long run. Furthermore, this approach helps you build trust with buyers and ensures a smoother selling process.
Detailing Item Condition: In your Poshmark listing, detail the condition of your items accurately. Include specifics about any flaws to avoid disputes and returns. This step is crucial in the selling process, as it assures buyers of what they’re getting. Moreover, clear descriptions can help you sell faster and make extra income.
Avoiding Unnecessary Returns: Being upfront about any damage not only helps you get started on Poshmark but also prevents unnecessary returns. This way, when Poshmark sends out your sold items, buyers know exactly what to expect. Additionally, this practice supports your side hustles by ensuring customers are satisfied, aiding in consistent sales. Remember, a small Poshmark tip, like disclosing damage, can have a big impact.
7. Correct Measurements
To succeed on Poshmark, providing accurate measurements in your listings is essential for customer satisfaction. Accurate sizing information helps buyers confidently select items, reducing the likelihood of returns and increasing positive reviews.
Importance of Accurate Measurements: In this platform’s no-return world, accurate measurements are vital for success. Measure armpit to armpit and shoulder to hem for tops, waist, and inseam for pants. This step is crucial for your full-time job as a seller, ensuring customers confidently make purchases.
Measurements Guide: Enhancing buyer experience is more than offering a shipping discount or a prepaid shipping label. Include detailed dress measurements in your listings to improve customer satisfaction, elevate search ranking, and streamline the buying process, reducing extra queries from buyers.
Enhancing Buyer Experience: Correct measurements improve the buying experience and reduce inquiries, making it easier for customers to purchase confidently. Properly measured listings lead to smoother sales, from the first sale to relisting unsold items. Accurate descriptions mean quicker sales, faster direct deposits, and more frequent shipping discounts, marking listings sold sooner.
8. Leveraging Offers And Markdowns
To excel on Poshmark, smartly leverage offers and markdowns to attract buyers. Utilize this platform’s unique promotional tools to enhance sales and customer engagement. Follow the given strategies:
Using Poshmark’s Features: Enhance your Poshmark experience by utilizing features like “Offer to Liker” and “Closet Clear Out.” These strategies allow you to entice buyers with limited-time shipping deals, increasing the likelihood of selling items from your closet. Additionally, consider using USPS Priority Mail for efficient shipping.
Strategic Pricing: When listing an item, balance attractive pricing with your profit goals. Offering markdowns can transform watchers into buyers but ensure the final price covers costs, including this platform’s flat fee. Furthermore, remember that Poshmark covers extra shipping during promotional events.
Discounts: To gain more followers and boost sales, always provide excellent service from the moment you list an item until the buyer has received the item. For broader reach, explore other platforms like Mercari and stay informed through resources like the Posh Life Blog.
9. Customer Service And Follow-Up
In this platform, excellent customer service and consistent follow-up are crucial for maintaining positive relationships with buyers. Follow the given strategies:
Prioritizing Customer Service: Always provide exceptional customer service on Poshmark for a thriving sales journey. Respond swiftly to inquiries and feedback, ensuring every buyer receives attention and care. This approach not only enhances your reputation but also attracts new followers and encourages repeat purchasing.
Handling Feedback: Constructively addressing both positive and negative feedback is crucial. Use detailed descriptions and natural lighting in your listings to minimize complaints. Negative feedback offers a unique opportunity to improve and transform dissatisfied customers into loyal fans, further solidifying your presence in the Poshmark community.
Building Relationships: Follow-up communication is key to maintaining lasting connections with fellow Poshers. Engaging with customers after items are sold will help boost your profile in the Poshlife and achieve a six-figure income.
10. List New Items On A Regular Basis
Regularly listing new items on Poshmark is crucial for maintaining an active and appealing presence. This consistent updating keeps your closet fresh and engaging for buyers.
Daily Posting for Enhanced Sales: To maximize items sold on this platform and boost your earnings, adopt a strategy similar to managing an Instagram account. Post items daily, ideally at least one, to maintain buyer interest. Regular updates in your platform’s closet keep your listings fresh and engaging, drawing in both potential and returning buyers.
The Power of Consistent Listing: For optimal success on this platform, embrace the practice of listing a minimum of three items each day. This frequent activity keeps your closet vibrant and attractive, encouraging the platform community to keep checking back for the latest additions. Consistent listing is key to sustaining customer engagement.
Strategic Spacing of Listings: Avoid listing all your items at once. Spacing out your listings maintains a dynamic presence, which is crucial for attracting customers in the competitive world of purchasing. Fresh, updated closets tend to outshine stagnant ones, keeping you relevant and appealing in the bustling PoshLife market.
11. Target Specific Buyers
To effectively reach your ideal customers on this platform, focus on identifying and targeting specific buyer demographics interested in your product types. Follow the given strategies:
Enhancing Sales through Targeted Buyer Engagement: To boost your sales on this platform, target specific buyers for higher engagement. For instance, if you have an Anthropologie skirt that’s not attracting attention, use the app’s filters to pinpoint potential buyers. Start by selecting the brand and subcategory to mark a listing that aligns with your item.
Refining Search Strategies for Increased Sales Potential: Refine your search by color and size to find those most likely to be interested in your skirt. This strategy zeroes in on users actively making purchases in your item’s specific niche, increasing the chances of a sale.
Direct Engagement for Higher Search Visibility and Boosted Sales: Engaging directly with buyers who have shown interest in similar items can push your listing higher on search results. This targeted approach is a valuable piece of advice on how to take your Poshmark selling strategy to the next level, potentially leading to a six-figure income.
What Are The Most Effective Methods For Earning Profits On Poshmark?
To earn money on this platform, start by determining the type of merchandise you want to sell. Ensure that used clothing is like new to attract repeat customers. Be transparent in your descriptions, including detailed measurements. Research item pricing and understand how this platform takes fees into account.
Moreover, engage socially with this platform users from the beginning to the end of each sale and follow up post-sale. A consistent flow of items is key; having over 100 listings can boost daily sales. Share your own clothes on this platform often and participate in share groups for more exposure.
Lastly, track your inventory and monthly sales to better understand the market. Focus on sourcing items that consistently sell to grow your Poshmark business. Utilize features like price drops to move stale listings, and stay updated with platform changes to maximize your sales potential.

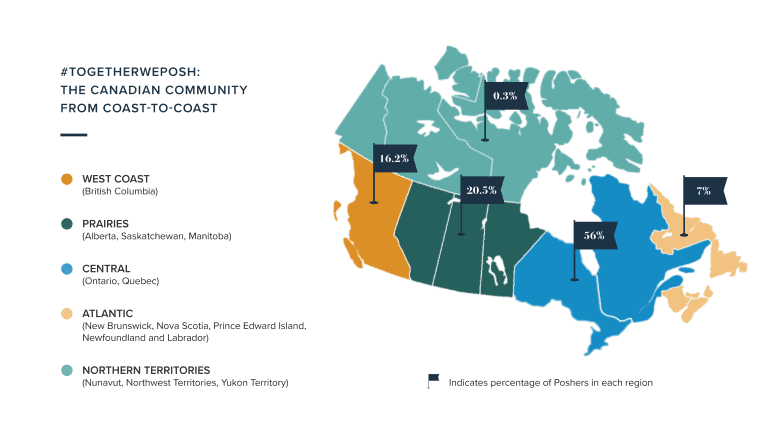
Image Source:poshmark.com
How Can I Boost My Sales On Poshmark?

Poshmark takes a vibrant marketplace approach, so keeping your inventory fresh and appealing is key to attracting users looking for unique and high-quality clothes to this platform. To achieve financial success on this platform, consider these strategies:
- Highlight Top Items: Showcase your best items, like designer goods or new pieces, at the forefront of your Poshmark page to grab attention.
- Use Templates Effectively: Create clear and detailed listings using templates, which can boost buyer confidence.
- Participate in Poshmark Parties: Engage actively in themed parties for greater visibility and networking.
- Regularly Share Your Listings: Share your items, especially during peak times, to enhance visibility on this platform.
- Aim for Ambassador Status: This can significantly increase your closet’s reach.
- Expand Your Following: A larger network on this platform means more exposure and potential shares.
- Curate Trendy Sales Items: This platform often seeks fashionable, seasonal items, so adjust your inventory accordingly.
- Offer Bundling Discounts: Entice buyers with discounts on multiple items.
- Be Strategic with Pricing: Adjust prices and respond promptly to queries to keep buyers engaged.
Wrapping Up
To make substantial money on Poshmark, it’s vital to focus on strategic pricing and presenting your items attractively. This commitment transforms your closet into a thriving online store. Additionally, consistent adaptation to market trends and stellar customer service are key to building a sustainable business on the platform.
Moreover, mastering the art of online reselling involves more than just selling items on this platform; it requires dedication to these expert strategies. Implementing these tips effectively is the proven path to making significant money on this platform.
Lastly, begin applying these tactics today to elevate your Poshmark venture. With persistence and focus, you can transform your casual endeavor into a lucrative income source. Stay informed and proactive to maximize your success in the dynamic world of online selling.


Thank you!
Fantastic tips! Poshmark can be a game-changer for making money. Thanks for sharing these pro tips; can’t wait to put them into action!