Have you ever thought about turning your truck into a money-making machine? Trucks aren’t just for transportation; they’re versatile assets that can unlock numerous income opportunities. There are about 750,000 trucking companies in the US, primarily organized as sole proprietorships, illustrating the widespread opportunity in this field.

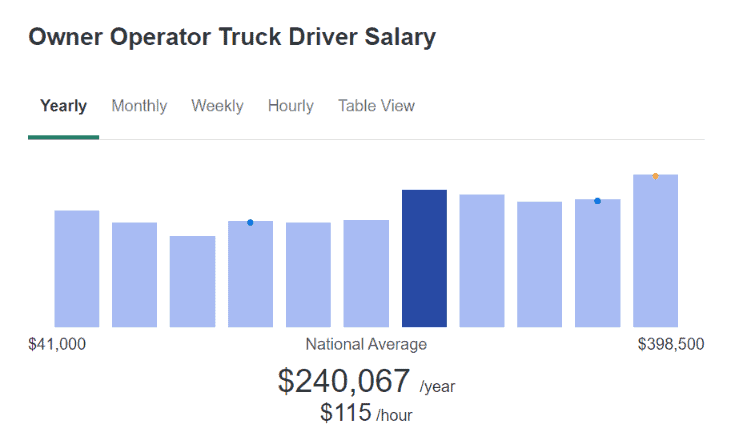
Image Source: ziprecruiter.com
Moreover, based on 2019 IRS tax return data, 742,212 companies show that using your truck, particularly a pickup, can be an effective way to earn money and embark on a rewarding side hustle. The potential to earn extra money through these diverse methods is significant, making your truck a valuable asset in your financial arsenal.
Additionally, from hauling goods to engaging in unique business ventures like furniture flipping, we provide essential tips to maximize your earnings with a pickup truck. This guide offers numerous strategies to turn your pickup into a money-making machine, whether you’re aiming for a full-time gig or a side hustle.
13 Ways To Make Money With A Truck
Uncover the potential of your vehicle to create diverse revenue streams in the dynamic trucking industry. From hauling services to mobile advertising, learn how your truck can become a profitable business tool.
Given below are the 13 best ways to make money using your truck:
1.Deliver Items
Starting a delivery business is a proven way to make cash with your truck. In the beginning, focus on the essentials, like identifying the types of items you can deliver as a truck owner. Utilize platforms like Uber Freight to find clients, making the process of making money with a pickup truck easier and more efficient.

Next, as an owner of a truck looking to make extra money, optimize your delivery routes and schedules. This is key to using your truck for maximum profitability. Efficient route planning ensures timely deliveries and customer satisfaction, which is crucial for getting money consistently with your pickup truck.
Finally, the financial management of your delivery business is vital. Setting competitive rates and managing expenses is essential for an owner of a truck to maintain a lucrative and sustainable operation. Rent out your truck when not in use for deliveries, adding another avenue to extra cash with your truck.
Investing in quality insoles for your work shoes can enhance comfort during long periods of standing or walking all day. These insoles provide cushioning, support, and help reduce fatigue, making it easier to stay focused and productive. Prioritizing foot health can contribute to your overall well-being while maximizing your earnings with your pickup truck.
2.Furniture Flipping
Furniture flipping is a fantastic way to make extra income, especially for truck drivers. Start by sourcing furniture from garage sales, auctions, and online platforms like eBay. People who need to clear out items often sell valuable pieces at low prices.

After acquiring furniture, the next step is restoring and upcycling. This process can significantly increase the value of furniture, making it a lucrative venture. It is possible to turn old furniture into desirable pieces, perfect for those looking to add unique items to their homes.
Finally, selling your refurbished furniture is vital to earning extra cash. Utilize online platforms like Etsy or local business websites to reach potential buyers. Make deliveries consuming your pickup truck, offering an added service to customers. This approach not only earns you money but also supports local businesses and communities.
3.Truck Wrapping
Truck wrapping is an innovative method to make money with your truck, turning it into a mobile billboard. It’s a great way to earn extra dollars passively by advertising on your truck side. To start making dollars, first understand this and find businesses interested in this advertising approach.

Moreover, when exploring truck side hustles like this approach, consider the types of ads suitable for your vehicle and learn how to maintain them for durability. Platforms like Wrapify can help you connect with businesses and start making money with your pickup truck by showcasing their advertisements.
So, to maximize your earnings with this approach, learn to negotiate effectively with advertisers. This includes understanding contract terms and setting fair pricing to ensure a profitable venture. It can be a great way to earn extra dollars, especially when coupled with other side hustles like starting a landscaping business.
4.Hotshot Trucking
Hotshot trucking is all about urgent, time-sensitive deliveries that often require quick, long-distance travel. This is a great way for pickup truck owners to make some extra dollars. Finding these specialized gigs is easy on platforms like TruckStop, which connect truckers with clients. It’s one of the easiest ways to make dollars if you have a reliable pickup truck.

Moreover, dealing with the logistical and scheduling challenges of hotshot trucking is key. If you own a box truck or have a pickup with a good pick truck bed, you can manage these demands efficiently. Use a planner or logistics app to keep track of your schedules. This is another way to earn extra cash effectively, ensuring you’re always on top of your deliveries.
Furthermore, understanding the financial side is crucial for making good money in hotshot trucking. Setting competitive rates for your box truck services and managing operational costs is important. This approach makes hotshot trucking a profitable venture. It’s a great way to make extra money with your pickup, as long as you’re smart about your rates and costs.
5.Construction Material Hauling

Utilizing your pickup truck for hauling construction materials is a smart way to earn. To start, identify potential opportunities by partnering with local construction companies. This type of work can be a new avenue to turn your pickup truck into another side hustle. Ensure you understand the pickup and delivery needs to move materials efficiently.
The types of materials you’ll transport vary, so it’s essential you’ll need the right equipment. From gravel to lumber, each requires different handling. Investing in proper gear not only saves gas money but also ensures safe transportation. Think about how you can use your pickup truck to make dollars using these varied requirements.
Lastly, setting the right price for your services is crucial. Research what others charge to ensure you’ll make a competitive yet fair rate. Remember, compliance with safety standards is key to avoiding penalties. Consider this venture as a practical way to make extra money utilizing your truck, ensuring safety and efficiency in every job.
6.Garage Sale Deliveries

Garage sale purchases can increase your delivery business. One of the easiest ways to tap into this market is by marketing your services to garage sale organizers and attendees. Use platforms like Craigslist or local community boards to advertise. Put your truck to use by offering convenient pickup and delivery for their garage sale finds.
Moreover, planning efficient routes and schedules is key when you drive a pickup truck for garage sale deliveries. Using pickup trucks and trailers, map out routes that maximize time and fuel efficiency. This approach not only saves costs but also allows you to cater to more customers, making good money in the process.
So, setting appropriate rates is crucial when using your pickup truck to move garage sale items. Consider the size of the items, from small trinkets to large furniture, and make an extra effort to handle them carefully. Determine your rates based on distance, item size, and time. This strategy is a great way to use your pickup effectively and profitably.
7.Rental Service
Marketing your truck rental service is key to attracting customers. List your service on platforms like Turo and Getaround, highlighting why your truck is the perfect vehicle for various needs. This method is another great way to make your vehicle visible to a broader audience. Using your pick truck to start a rental business appeals to those needing it for moving, deliveries, or road trips.
Consider factors like your truck’s size, model, and usage when setting rental rates. A larger truck may command higher rates, particularly during winter, when there’s more demand for moving and landscaping services. Earn dollars during the winter months by clearly outlining your rental terms and conditions. This approach ensures clarity and mutual understanding, helping you make extra dollars year-round.
Additionally, manage bookings and maintain your vehicle for a steady income. Regular maintenance and wrapping of trucks are essential to protect and enhance your vehicle’s appeal. Owning a truck and renting it out is an easy way to make passive income. If you want to make extra dollars with minimal effort, this is a reliable way to earn extra money. You can make an average profit depending on demand and your truck’s condition.
8.Towing Service
Starting a towing service is a practical way to earn dollars with your vehicle. To get started, you’ll need the right equipment and certifications for your pickup truck to tow. Investing in these essentials ensures your service meets industry standards.
Moreover, finding clients is key to putting money in your pocket. Connect with local businesses for partnerships or offer services on platforms like TaskRabbit , where people frequently seek towing services. Networking can turn your truck purchase into a profitable venture.
So, Your towing business must be managed properly and set competitive rates. Consider truck rentals for expanding services. Stay competitive and make extra dollars by understanding market rates and operational costs. This strategy can help make money driving and grow your towing service
9.Hauling junk
A junk hauling business can be a lucrative venture. First, identify potential clients and create effective marketing strategies to promote your services. Utilize platforms like Craigslist or local community boards to advertise. Owning a small truck or van is an excellent opportunity to make money with your vehicle.
When it comes to pricing your junk hauling services, consider the disposal fees and potential recycling earnings. Set competitive rates that cover costs and generate profit. Managing these expenses efficiently will ensure your truck or van isn’t just a tool but a source of steady income.
So, emphasize the environmental and community benefits of your junk hauling service. Highlighting eco-friendly practices can attract more customers. Use social media and local events to showcase how your business positively impacts the community, helping it grow and bringing in more clients for your small truck service.
10.Start a Blog About Trucks
Starting a blog about trucks, whether large trucks or small ones, can be a thrilling passion project and a way to make income. First, choose a niche in the trucking world, set up your blog platform, and focus on creating engaging content about vehicle driving and the different types of jobs in this field.
Monetization is key to the money you make from your truck blog. Consider affiliate marketing, sponsored content, and advertisements as strategies. Platforms like GoShare can be ideal if you own a vehicle, allowing you to connect with people who need a truck to haul items.
To grow your audience and maintain a successful truck blog, think about offering tips for multiple pickup strategies or sharing experiences with a large truck. Engage your audience with stories or advice on maximizing earnings from truck driving, turning your blog into a resource for vehicle enthusiasts and professionals alike.
11.Recycling
Consuming your truck for recycling is a great way to make money and support the environment. You can collect a variety of recyclable materials, such as paper, plastic, and metal. Search for these materials in local communities or businesses that need regular waste disposal.
Moreover, form partnerships with recycling centers to set profitable rates for your services. When you drive a truck for moving recyclables, negotiate terms that benefit both parties. This collaboration ensures a steady income stream and contributes to efficient recycling processes.
So, highlight the environmental benefits of utilizing your truck for recycling to attract customers. Promote this eco-friendly aspect on platforms like ‘EcoTruckers’ to reach a broader audience. Showcasing your commitment to sustainability can enhance your business’s reputation and appeal.
12.Start a Mail Delivery Service
Starting a mail delivery service with your pickup truck is a practical way to make money, especially during the winter months. Begin by establishing your service, focusing on acquiring clients, and efficiently managing logistics. Utilizing your truck to start this business can tap into a niche market demand.
Next, set up your delivery routes and schedules. Determine competitive rates for your service, ensuring they are appealing yet profitable. Driving your truck for mail delivery requires strategic planning to maximize efficiency and customer satisfaction.
So, familiarize yourself with the legal and regulatory requirements of running a mail delivery service. Understanding these aspects is crucial to operate legally and avoid potential issues. Platforms like TaskRabbit or Craigslist can be useful to offer your truck service and connect with clients.
13.Use Your Truck to Advertise
Utilize your truck to make money by partnering with companies for mobile billboard advertising. To find interested businesses, explore platforms like Wrapify or Carvertise, where you can connect with companies seeking to advertise on vehicles like your pickup truck.
Moreover, once a partnership is established, the next step involves designing the advertisement. Work closely with the company to create an eye-catching design that complements your truck. Professional services then apply the ad, transforming your pickup truck into a mobile billboard.
So, negotiating contracts for your mobile billboard service is crucial. You must understand the terms, such as the length of time and payment for advertising. Additionally, managing the maintenance of the advertisement is essential to keep your truck looking great and make extra dollars consistently. Also, consider opportunities to rent out your truck for additional income.
Wrapping Up
If you want to make money, owning a truck presents numerous opportunities to boost your income. You can delve into delivery services, furniture flipping, or even niche options like wrapping trucks and hotshot trucking. Each option offers a unique way to utilize your truck effectively.
Moreover, turning your pickup truck into a money-making machine involves more than just having a vehicle. It requires dedication, sharp business acumen, and a commitment to providing quality services.
So, utilize your truck to explore these entrepreneurial avenues and drive toward financial prosperity. With the right approach, your pickup truck can certainly make you money. Whether you’re considering a full-time business or a side hustle, your truck can be a key asset.

