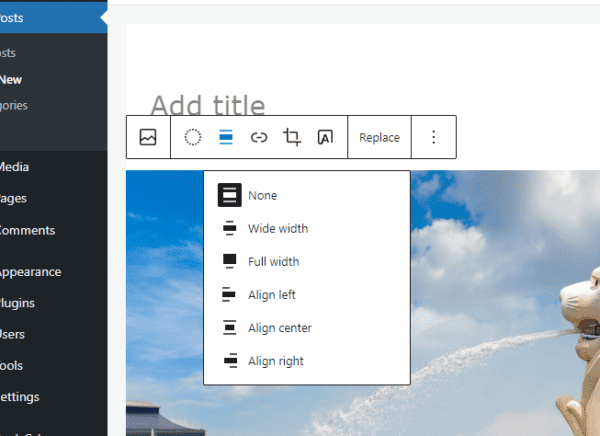
There is one WordPress feature that was introduced that always made me curious: the image alignment feature of the “Add media” editor. Why? Because it never worked!
I knew that I was probably doing something wrong, but since I didn’t have time to find it out, I just kept choosing “none” as the alignment, and then I would manually insert the right, left or center alignment attribute on the image tag.
Then last week when I was submitting one of my themes for the WordPress Themes Directory I got a message saying that WordPress themes were required to have the following code on their stylesheet:
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
Duh! That is why the alignment feature was not working on my blogs, I never added that code! Now if you faced this problem in the past, now you know how to solve it.

Also having the same issue…I have that code but it is not aligning
Where to place that code in blog stylesheet?
Brilliant, thankyou so much!
Thanks for the tip but upon checking, my code is exactly the same as that – but it’s not aligning correctly?!
May you live to be 1000 years old.
Style.css is a long, complicated file. This code presumably should go in a certain section?
One of the posts above says to put in ‘on the content section’??
OK, I don’t get it. Pasted the code in to the css file, updated, checked the images and set the second one to the right and – damn, still the same. What is it I’m missing here?
Gee, I would ahve thought the new big upgrade to 2.7 would have sorted this
Thanks a ton, this is a life saver!
THANK YOU SO MUCH FOR THIS.
This was driving me insane.
Thank you for saving me a time. It’s been driving me nuts for an hour until I came across this post! Thanks
Yeah, really I like this article. Thanks for this nice article
Fantastic! I thought I was going mad after the upgrade to 2.6 on my blog none of the image alignment worked for new images in posts.
You have saved me bacon. Cheers!
thank you!
No joy here.
Does the code need to be pasted into a certain section of the stylesheet file?
Big Thanks! I was starting to think that my version of WordPress was bust, but you made me think other wise.
I have used this code to align my images perfectly on my blog. However, in the RSS feed reader, e.g. Google Reader, they still don’t float properly. Has anyone else been having the same problem as well? If so, were you able to rectify it? Please share kindly!
Hello,
thank you for sharing. It works without any problems. I was driving me mad I thought that I can just use new wp themes, but just pasting the code into the stylesheet works!
Avigail
Daniel:
big help! got any clues on the post at a future date feature? When I set a future date, the post goes out into never never land not to be seen ever again!
OH THANK YOU! I have been so frustrated with this topic and just adding that code to my stylesheet automatically fixed my images.
THANK YOU THANK YOU THANK YOU
I was doing a Google search trying to find out why WordPress wasn’t doing the right thing by default and I came across this post.
Thank you for sharing.
Thank you very much for this solution, I really was confused with all of the align functions on the button bar, none of them working ^^
Daniel:
worked! (no surprise) Saved a ton of work! Sometimes I use scribefire which lets you position graphics a little better. It has it’s benefits and drawbacks.
Thanks. Always helpful.
I never had this problem..
Don’t know why?! LOL
Hello
Thanks for your solution. I had this problem too and your post help me.
Regards
*nods* I just had to have that fight with my theme last week (when I finally updated to 2.6 from 2.3.1). Drove me crazy getting it figured out, but I finally got it in there and can now float my text around my images.
And there was much rejoicing!
I hate to say all those hours I spent figuring out how to align my graphics were a waste, but, doh!
Thanks!
Well No duh here cause it’s all news to me, except the part that the alignment never worked, too much of a newbie to even begin to know how to work on it. I’ll check it out and report back on my success (positive thinker) 🙂
@Daniel: Thanks. I did try that immediately when I saw this tip. It still isn’t working though. Is there a specific part of the stylesheet it should go into? I’m still aligning my images manually 🙁
oh…gosh, i always find difficulties when aligning image on my blog. you’re really ‘the daily blog tipper’, man…muchos gracias!
@Parisb, open WordPress CP, then Design, then Theme Editor, then open style.css file. Place it there.
I’m wondering where to place this too? I’m using the passionduo theme and the images aren’t aligning. Thanks for any help.
Yach, really I like this article. Thanks for this nice article 😀
Thank you! There doesn’t seem to be a blogging question that can’t be answered by our supportive community – quietly working alone at home, yet I don’t feel isolated.
Daniel, you’re an absolute star. I’ve been struggling with this issue for months!
Thank you Daniel, it really helps.
@ Annie, you need to put the code at stylesheet file of your theme on the content section.
Oh man!!! Thanks for sharing this, what a time-saver.
Like you, I’ve been aligning my images manually. Lol!
OK, so I am the only one who does not know where in the stylesheet to put that code.
does it matter where you put it?
help!
thanks,
AL
I actually caught this myself. I always compare the latest default theme with the previous one. That way I catch any theme updates I need to propagate to my theme (which is based on the default).
AHA! That’s the problem! Thanks for sharing the proper code. Now, where exactly do I put it? I’m just beginning to learn about this stuff . . .
Thanks!
~ AA
It was so annoying adding an “float:left;” to each one of my pictures.
Thanks for the code!
Wow, I’ve been coding a work-around for this for a while now. They need to make this standard with all WP themes someday
Thanks so much, that was an annoying problem.
GREAT, I HAD THIS PROBLEM TOO.
THANK YOU VERY MUCH
(DO YOU HOW TO WRITE WITHOUT CAPS ;-)))
I had this same problem, thank you for the solution.
lol and I kept thinking this was a problem with my blog only. Thanks Daniel! It works
I better go check my theme’s stylesheet. Mahalo for the info.
Thanks! I’m going to add these code to my theme.. have been wondering why it wasn’t working!
Thanks, i got the same headache problem,and now it’s working~
Big doh moment, thanks for the tip. Me thinks WordPress themes seem to have a hard time keeping up with new WordPress features.